- How To Create A Library In Dev C Pdf
- How To Create A Library In Dev C Download
- How To Create A Library In Dev C File
- How To Create A Library
How to Create a Library Project in C 1 Choose File→New→Project. You see the New From Template dialog box shown. 2 Highlight the Static Library icon on the Projects tab, then click Go. 3 Click Next. You see a list of project-related questions. 4 Type a name for your project in the Project Title. SFML is an excellent library to build a game engine over if you're going 2D. A clearly better alternative than SDL. A clearly better alternative than SDL. Ogre and other libraries have already been cited but if you're going 3D it certainly is the best free 3D engine around, as it is the most flexible. A shared library is a location to store files which is backed by a Team Site, and is accessible within Microsoft Teams, SharePoint, or Outlook. And it’s easy to copy or move files where you and others need them. Create a shared library. In the OneDrive website, in the navigation under Shared libraries, click Create new. It is possible to add, delete, modify and access our own user defined function to or from C library. The advantage of adding user defined function in C library is, this function will be available for all C programs once added to the C library. We can use this function in any C program as we use other C library functions. By John Paul Mueller, Jeff Cogswell. Creating a library project in C is only a little different than creating a console application. The following steps describe how to create a library project.
How to Install Dev-C++ and the GLUT Libraries
for Compiling OpenGL Programs with ANSI C
(version of July 16, 2009)
These notes explain how to compile programs written in ANSI C with OpenGL and GLUT using the Dev-C++ compiler.
Bloodshed Dev-C++ is a free C++ compiler and development environment for Windows operating systems. Like most C++ compilers, it also can be used to compile ANSI C. By installing the GLUT header and library files, it can be used to write programs that use OpenGL. This is needed to run programs for Edward Angel's textbook, Interactive Computer Graphics 5th edition and possibly other computer graphics texts.
These notes do not explain how to compile OpenGL with C++ . The 6th edition of Angel's book uses C++ which will not work with these notes.
These instructions have been tested on a small variety of Windows 2000 and Windows XP systems. These systems come with the files needed for OpenGL, but not the files needed for GLUT.
Dev-C++ does not work well with Microsoft's Vista. The problem, and a possible fix, is discussed here: http://aresio.blogspot.com/2007/06/vista-and-dev-cpp.html but I have not tested this information.
I. Download Dev-C++ from http://www.bloodshed.net/dev/devcpp.html and install it.
Details:
Get Dev-C++ 5.0 beta 9.2 (4.9.9.2) (9.0 MB) with Mingw/GCC 3.4.2 Although this is a 'beta' version, it works perfectly fine. Click on SourceForge to go to a list of download sites and pick one. The file will be something like devcpp4.9.9.2_setup.exe. Save this file in a place like C:Temp.
When the download is complete, click on the 'open' button to start the installation process. (Or go to C:Temp andDouble click on devcpp4.9.9.2_setup.exe). You will see a few screens that ask you to pick a language (English) and to agree to the license terms. Choose a 'typical' installation.
Accept the suggested destination for the installation:
Many subdirectories and files are extracted to the destintion:
Answer 'yes' when it asks if you wish to install Dev-cpp for all users. Note: if the installation fails, re-install and try 'no' for this.
A screen says the installation is complete:
Keep the check mark in the box. Click on 'Finish'. A first-time configuration screen appears:

Pick 'English' and 'New Look'. In the next several screens, hit 'Yes' for its suggestions.
Eventually you are done. Click 'OK'.
II. DEV-C++ starts up. Try out the installation with a simple C program.
Details:
The program starts up automatically.
Click File/New/Project. Pick a name for the project (such as 'myProject'). Click 'C Project'. Click on 'Empty Project'. Click 'OK'.
In 'Create New Project', click 'save' (later on you will probably want to create separate subdirectories for your various projects.).
Click 'File/New/Source File' and in 'Add source file to current project' click 'Yes'. You now get a screen where you can edit the source file.
Type in a simple C program, as below. Now click 'File/Save As' and save the file as 'hello.c' (or other name.) Important: be sure that the file extension is .c. With any other extension (such as the suggested .cpp) you will have problems compiling.
Now click 'Execute/Compile and Run'
The program will (hopefully) compile, run, and write its output to a DOS window. If you have the system('pause') statement in your program, the output will stay in the window until you hit a key. Another way to run the program (after it has been compiled) is to start a DOS window outside of the Dev-Cpp system, then navigate to the subdirectory that holds your project, and type hello.exe.
At this point, the compiler and development environment has been installed. You should find Dev-C++ listed under 'Programs' on the 'Start' menu and will now be able to write, compile, and run C (and C++) programs. You will have include files, libraries, and dll's for OpenGL (and all other standard packages) but not GLUT. GLUT manages the windows and other user interface components needed for OpenGL programming, and needs to be separately installed.
If you do not need GLUT , you can quit now.
III. Download and install GLUT
To run OpenGL with GLUT (which is what the programs in Angel's book use), you need to get three files and place each file in its proper directory. All the files you need (and more) are contained in one zip file.
Details:
Download GLUT files from http://chortle.ccsu.edu/Bloodshed/glutming.zip Download the file glutming.zip Save the zip file in some convenient location (perhaps C:temp).
Double click on glutming.zip (or otherwise unzip it). You will see the files that are in the zip archive. (Your un-zipping program will probably be diferent than the one shown here, but should work about the same.)
Click on 'Extract' to extract all the subdirectories and files. Pick some convenient directory to extract them to (perhaps C:tempglutming). You only need three files, but extract all of them anyway.
Only three of the files in the various subdirectories are needed. Each of the three files should be put in a subdirectory with other files of its type. Use Explorer to move the files to where they are needed.
Note: If you only see some of these files listed in Explorer, click on 'View/Options/View' and then select the radio button 'Show all Files'.
glut.h -- copy this file to C:Dev-CppincludeGL
Copy from your 'unzipped' subdirectories (wherever they are):
To here:
libglut32.a -- copy this file from your unzipped directories to C:Dev-Cpplib
There may be a newer version of this file there, already. Replace that version with the one you unzipped (if you keep the newer version your programs will not link correctly.)
Copy from your 'unzipped' subdirectories:

To here:
glut32.dll -- move this file to C:WINNTSystem32, or similar location.
The location for this file depends on your operating system. The directory where it goes is the directory that holds the dynamic load libraries (*.dll). An easy way to find where it should go is to look for glu32.dll (use 'Search' from the start menu).
The directory to use should also have the files glu32.dll and opengl32.dll. These should have come with your operating system.
IV. Test Dev-cpp with GLUT
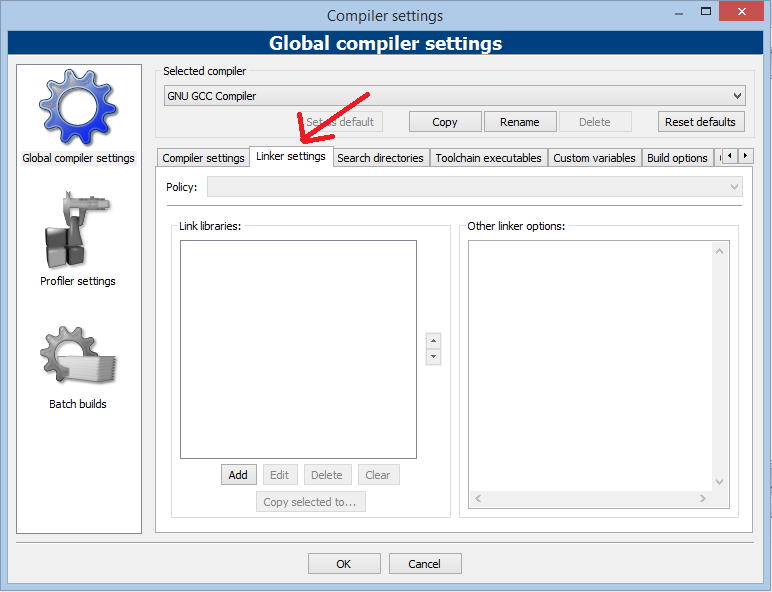
The essential step in compiling and running a C program that contains OpenGL and GLUT functions is to tell the linker where the libraries are. This is done by clicking Project/Project Options/Parameters/Add Library or Options and then navigating to the libraries you need to include: libopengl32.a, libglu32.a, and libglut32.a. The libraries should be added in that order.
Details:
a. Create a subdirectory for a project. Do this first, before you start Dev-Cpp. Create a new subdirectory with 'Explorer' by clicking 'File/New/Folder'.
For example, create a folder C:GLproject.
b. Start Dev-cpp:
c. Start a new project by clicking File/New/Project. In the panel that pops up, name the project something like 'rectangle', click on 'empty project' and 'C': Click OK.
Note: For compiling with OpenGL you must create a project. You need to have a project (not just a single C file) in order to link in the OpenGL libraries.
d. In the next panel, navigate to your folder C:GLproject, and click 'Save'.
e. In Dev-C++, click 'File/New/Source File' and then in the next panel 'Add to Project' click 'yes'. Click 'File/Save As' and then give the file a name. Navigate to your project subdirectory to save the file in it. Name the file something like 'rectangle.c'
Be sure that the file names ends with '.c' anything else will cause big problems.
f. Click and drag your mouse over the following program so that it is highlighted, then click 'Edit/Copy' from the browser's menu bar.
g. Now click in the editing window of Dev-cpp and then click 'Edit/Paste' in its menu bar. The program will appear in the editing window.
h. Click 'File/Save'. The file in your project directory should now contain an OpenGL program.
i. Tell Dev-cpp what libraries need to be linked. Click 'Project/Project Options'.
j. Now click 'Parameters'. Click the 'Add Library or Object' button and navigate to the libraries that should be added, found under C:Dev-cpplib
- ./lib/libopengl32.a
- ./lib/libglu32.a
- ./lib/libglut32.a
Add them in that order (only). Notice that the slashes will appear in Unix style '/' rather than DOS-style '.
When you are done adding the three libaries, you should see:
The exact pattern of '././.' you see depends on how deep in the directory structure your source file lies.
Click 'OK'.
k. Click 'Execute/Compile and Run'. The program should compile, link, and run:
If things don't work (very common) click on the 'Compile Log' tab for some confusing error messages. If you see something like the following, it means that you made a mistake in adding the libraries to the project:
Try to fix the list of libraries, or perhaps start over from scratch.
You now are finished, or have given up.
- Package introduction
- Developing Dart packages
- Developing plugin packages
- Step 2: Implement the package
- Adding documentation
- Handling package interdependencies
If you write plugins for Flutter, you should know that the plugin API was upgraded to 2.0 in Flutter 1.12 to support federated plugins and to make it easier to test your plugin. In Flutter 1.10, Flutter’s pubspec format was updated to allow you to specify which platforms a plugin supports, such as web and macos.
Eventually, the old style of plugin will be deprecated and, in the short term, you will see a warning when the framework detects that you are using an old-style plugin. For information on how to upgrade your plugin, see Supporting the new Android plugins APIs.
Package introduction
Packages enable the creation of modular code that can beshared easily. A minimal package consists of the following:
pubspec.yaml- A metadata file that declares the package name,version, author, and so on.
lib- The
libdirectory contains the public code inthe package, minimally a single<package-name>.dartfile.
Note: For a list of dos and don’ts when writing an effective plugin, see the Medium article by Mehmet Fidanboylu, Writing a good plugin.
Package types
Packages can contain more than one kind of content:
- Dart packages
- General packages written in Dart,for example the
pathpackage.Some of these might contain Flutter specificfunctionality and thus have a dependency on theFlutter framework, restricting their use to Flutter only,for example thefluropackage. - Plugin packages
- A specialized Dart package that contains an API written inDart code combined with one or more platform-specificimplementations.Plugin packages can be written for Android(using Kotlin or Java), iOS (using Swift or Objective-C),web (using Dart), macos (using Dart), or any combinationthereof.A concrete example is the
url_launcherplugin package.To see how to use theurl_launcherpackage, and how itwas extended to implement support for web,see the Medium article by Harry Terkelsen,How to Write a Flutter Web Plugin, Part 1.
Developing Dart packages
The following instructions explain how to write a Flutterpackage.
Step 1: Create the package
To create a Flutter package, use the --template=package flagwith flutter create:
This creates a package project in the hellofolder with the following content:
- LICENSE
- A (mostly) empty license text file.
- test/hello_test.dart
- The unit tests for the package.
- hello.iml
- A configuration file used by the IntelliJ IDEs.
- .gitignore
- A hidden file that tells Git which files orfolders to ignore in a project.
- .metadata
- A hidden file used by IDEs to track the propertiesof the Flutter project.
- pubspec.yaml
- A yaml file containing metadata that specifiesthe package’s dependencies. Used by the pub tool.
- README.md
- A starter markdown file that briefly describesthe package’s purpose.
- lib/hello.dart
- A starter app containing Dart code for the package.
- .idea/modules.xml, .idea/modules.xml, .idea/workspace.xml
- A hidden folder containing configuration filesfor the IntelliJ IDEs.
- CHANGELOG.md
- A (mostly) empty markdown file for trackingversion changes to the package.
Step 2: Implement the package
For pure Dart packages, simply add the functionalityinside the main lib/<package name>.dart file,or in several files in the lib directory.
To test the package, add unit testsin a test directory.
For additional details on how to organize thepackage contents,see the Dart library package documentation.
Developing plugin packages
If you want to develop a package that calls intoplatform-specific APIs, you need to develop a plugin package.A plugin package is a specialized version of aDart package that, in addition to the content described above,also contains platform-specific implementations written forAndroid (Kotlin or Java code), iOS (Swift or Objective-C),web (Dart), macos (Dart), or any subset thereof.The API is connected to the platform-specificimplementation(s) using [platform channels][].
Federated plugins
Federated plugins were introduced in Flutter 1.12as a way of splitting support for different platformsinto separate packages. So, a federated plugin can useone package for iOS, another for Android,another for web, and yet another for your car(as an example of an IoT device).Among other benefits, this approach allows adomain expert to extend an existing plugin to work forthe platform they know best.
A federated plugin requires the following packages:
- app-facing package
- The package that plugin users depend on to use the plugin.This package specifies the API used by the Flutter app.
- platform package(s)
- One or more packages that contain the platform-specificimplementation code. The app-facing package calls intothese packages—they aren’t included into an app,unless they contain platform-specific functionalityaccessible to the end user.
- platform interface package
- The package that glues the app-facing packingto the platform package(s). This package declares aninterface that any platform package must implement tosupport the app-facing package. Having a single packagethat defines this interface ensures that all platformpackages implement the same functionality in a uniform way.
For more information on federated plugins,why they are useful, and how they are implemented,see the Medium article by Harry Terkelsen,How To Write a Flutter Web Plugin, Part 2.
Specifying a plugin’s supported platforms
In Flutter 1.12 and later, plugins can specifythe platforms they support by adding keys to theplatforms map in the pubspec.yaml file.For example, the following pubspec file shows theflutter: map for the hello plugin, which supportsonly iOS and Android:
When adding plugin implementations for more platforms,the platforms map should be updated accordingly. For example, here’s the map in the pubspec filefor the hello plugin, when updated to add supportfor macOS and web:
Step 1: Create the package
To create a plugin package, use the --template=pluginflag with flutter create.
Use the --org option to specify your organization,using reverse domain name notation. This value is usedin various package and bundle identifiers in thegenerated plugin code.
This creates a plugin project in the hello folderwith the following specialized content:
lib/hello.dart- The Dart API for the plugin.
android/src/main/java/com/example/hello/HelloPlugin.kt- The Android platform-specific implementation of the plugin APIin Kotlin.
ios/Classes/HelloPlugin.m- The iOS-platform specific implementation of the plugin APIin Objective-C.
example/- A Flutter app that depends on the plugin,and illustrates how to use it.
By default, the plugin project uses Swift for iOS code andKotlin for Android code. If you prefer Objective-C or Java,you can specify the iOS language using -i and theAndroid language using -a. For example:
Step 2: Implement the package
As a plugin package contains code for several platformswritten in several programming languages,some specific steps are needed to ensure a smooth experience.
Step 2a: Define the package API (.dart)
The API of the plugin package is defined in Dart code.Open the main hello/ folder in your favorite Flutter editor.Locate the file lib/hello.dart.
Step 2b: Add Android platform code (.kt/.java)
We recommend you edit the Android code using Android Studio.
Before editing the Android platform code in Android Studio,first make sure that the code has been built at least once(in other words, run the example app from your IDE/editor,or in a terminal execute cd hello/example; flutter build apk).
Then use the following steps:
- Launch Android Studio.
- Select Import project in theWelcome to Android Studio dialog,or select File > New > Import Project… from the menu,and select the
hello/example/android/build.gradlefile. - In the Gradle Sync dialog, select OK.
- In the Android Gradle Plugin Update dialog,select Don’t remind me again for this project.
The Android platform code of your plugin is located inhello/java/com.example.hello/HelloPlugin.
You can run the example app from Android Studio bypressing the run (▶) button.
Step 2c: Add iOS platform code (.swift/.h+.m)
We recommend you edit the iOS code using Xcode.
Before editing the iOS platform code in Xcode,first make sure that the code has been built at least once(in other words, run the example app from your IDE/editor,or in a terminal executecd hello/example; flutter build ios --no-codesign).
Then use the following steps:
- Launch Xcode.
- Select File > Open, and select the
hello/example/ios/Runner.xcworkspacefile.
The iOS platform code for your plugin is located inPods/Development Pods/hello/././example/ios/.symlinks/plugins/hello/ios/Classesin the Project Navigator.
You can run the example app by pressing the run (▶) button.
Step 2d: Connect the API and the platform code
Finally, you need to connect the API written in Dart code withthe platform-specific implementations.This is done using a platform channel,or through the interfaces defined in a platforminterface package.
Testing your plugin
As of Flutter 1.12, it is now easier to write code totest your plugin. For more information, seeTesting your plugin, a section inSupporting the new Android plugins APIs.
Adding documentation
It is recommended practice to add the following documentationto all packages:
- A
README.mdfile that introduces the package - A
CHANGELOG.mdfile that documents changes in each version - A
LICENSEfile containing the terms under which the packageis licensed - API documentation for all public APIs (see below for details)
API documentation
When you publish a package,API documentation is automatically generated andpublished to pub.dev/documentation.For example, see the docs for device_info.
If you wish to generate API documentation locally onyour development machine, use the following commands:
Change directory to the location of your package:
Tell the documentation tool where the Flutter SDK is located (change the following commands to reflect where you placed it):
Run the
dartdoctool (included as part of the Flutter SDK), as follows:
For tips on how to write API documentation, seeEffective Dart Documentation.
Adding licenses to the LICENSE file
Individual licenses inside each LICENSE file shouldbe separated by 80 hyphens on their own on a line.
If a LICENSE file contains more than one component license,then each component license must start with the names of thepackages to which the component license applies,with each package name on its own line, and thelist of package names separated from the actuallicense text by a blank line.(The packages need not match the names of the pub package.For example, a package might itself contain code frommultiple third-party sources, and might need to includea license for each one.)
The following example shows a well-organized license file:
Here is another example of a well-organized license file:
Here is an example of a poorly-organized license file:
Another example of a poorly-organized license file:
Publishing your package
How To Create A Library In Dev C Pdf
Tip: Have you noticed that some of the packages and plugins on pub.dev are designated as Flutter Favorites? These are the packages published by verified developers and are identified as the packages and plugins you should first consider using when writing your app. To learn more, see the Flutter Favorites program.
Once you have implemented a package, you can publish it onpub.dev, so that other developers can easily use it.
Prior to publishing, make sure to review the pubspec.yaml,README.md, and CHANGELOG.md files to make sure theircontent is complete and correct. Also, to improve thequality and usability of your package (and to make itmore likely to achieve the status of a Flutter Favorite),consider including the following items:
- Diverse code usage examples
- Screenshots, animated gifs, or videos
- A link to the corresponding code repository
Next, run the publish command in dry-run modeto see if everything passes analysis:
The next step is publishing to pub.dev,but be sure that you are ready becausepublishing is forever:
How To Create A Library In Dev C Download
For more details on publishing, see thepublishing docs on dart.dev.
Handling package interdependencies
If you are developing a package hello that depends onthe Dart API exposed by another package, you need to addthat package to the dependencies section of yourpubspec.yaml file. The code below makes the Dart APIof the url_launcher plugin available to hello:
You can now import 'package:url_launcher/url_launcher.dart'and launch(someUrl) in the Dart code of hello.
This is no different from how you include packages inFlutter apps or any other Dart project.
But if hello happens to be a plugin packagewhose platform-specific code needs accessto the platform-specific APIs exposed by url_launcher,you also need to add suitable dependency declarationsto your platform-specific build files, as shown below.
Android
The following example sets a dependency forurl_launcher in hello/android/build.gradle:
Auto tune up omaha ne. You can now import io.flutter.plugins.urllauncher.UrlLauncherPluginand access the UrlLauncherPluginclass in the source code at hello/android/src.
iOS
How To Create A Library In Dev C File
The following example sets a dependency forurl_launcher in hello/ios/hello.podspec:
You can now #import 'UrlLauncherPlugin.h' andaccess the UrlLauncherPlugin class in the source codeat hello/ios/Classes.
Web
How To Create A Library
All web dependencies are handled by the pubspec.yamlfile like any other Dart package.